First:- Login to you blogger account from draft.blogger.com instead of blogger.com.
Now Go to settings in draft.blogger.and then comments.
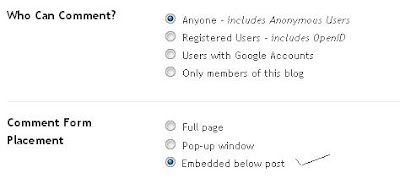
There you will find this option in picture below-

Set the Comment Form Placement to embedd below post and save it.
If you are using template by google without making editing then embed comment form below post in blogger will work.If you are using customized template then follow step below:-
Got to Layout then Edit HTML and then click on Expand Widgets-
Now search for below code in your html section-
<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </p>
Now replace the above code with this following code
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p>
Its Done Now. Save It and Check Your Blog
If still Comment form below post is not embedded Follow this:-
search for <b:include data='post' name='comments' /> and add the following code immediately below it <b:include data='post' name='comment-form'/> .
Thats it now done now you will see the comment form is inserted in your blogger below each post.